|
1600
|
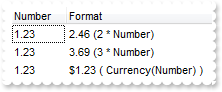
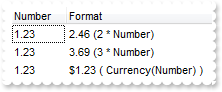
How do I set a computated cell individually

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Number")
.Columns.Add("Format")
with .Items
h = .AddItem("1.23")
.DefaultItem = h
.CellValueFormat(0,1) = 2
.DefaultItem = h
.CellValue(0,1) = "2 * %0 + ` (2 * Number)`"
h = .AddItem("1.23")
.DefaultItem = h
.CellValueFormat(0,1) = 2
.DefaultItem = h
.CellValue(0,1) = "3 * %0 + ` (3 * Number)`"
h = .AddItem("1.23")
.DefaultItem = h
.CellValueFormat(0,1) = 2
.DefaultItem = h
.CellValue(0,1) = "currency(%0) + ` ( Currency(Number) )`"
endwith
.EndUpdate
endwith
|
|
1599
|
How can I hide a specific hour
with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
.Columns.Add("Default")
with .Chart
.AllowInsideZoom = .T.
.FirstWeekDay = 1
.FirstVisibleDate = {^2013-3-31}
.PaneWidth(0) = 52
.LevelCount = 2
.UnitScale = 65536
.Level(1).Label = "<font ;6><%h%></font>"
.UnitWidth = 14
.DrawGridLines = -1
.AllowInsideZoom = .T.
.DefaultInsideZoomFormat.InsideUnit = 1048576
.AllowResizeInsideZoom = .F.
.InsideZoomOnDblClick = .F.
with .InsideZooms
.SplitBaseLevel = .F.
.DefaultWidth = 0
endwith
with .InsideZooms
.Add({^2013-3-31 23:00:00})
endwith
endwith
with .Items
.AddItem("Item")
endwith
.EndUpdate
endwith
|
|
1598
|
Is it possible to define the keys of the drop down values to be strings rather than numeric values
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
DEBUGOUT( "NewValue is" )
DEBUGOUT( NewValue )
endwith
with thisform.G2antt1
with .Columns.Add("DropDownList-String").Editor
.EditType = 3
.AddItem(1,"NYC|New York City")
.AddItem(2,"CJN|Cluj Napoca")
endwith
with .Columns.Add("DropDownList-Numeric").Editor
.EditType = 3
.AddItem(1,"New York City")
.AddItem(2,"Cluj Napoca")
endwith
with .Items
.DefaultItem = .AddItem("NYC")
.CellValue(0,1) = 2
endwith
endwith
|
|
1597
|
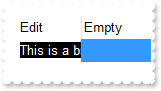
I have an edit field, when going to edit mode, the rightmost part is shown. Is it possible to show the left part instead

with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Edit")
.Width = 64
.AllowSizing = .F.
with .Editor
.EditType = 8
.Mask = ";;;rich"
endwith
endwith
.Columns.Add("Empty")
with .Items
.AddItem("This is a bit ot long text")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
1596
|
I have a drop down field, the control shows the rightmost part of the selected caption. Is it possible to show the left part
with thisform.G2antt1
.BeginUpdate
with .Columns.Add("DropDown")
.Width = 64
.AllowSizing = .F.
with .Editor
.DropDownAlignment = 32 && 0x20
.EditType = 2
.AddItem(1,"First item. This is a bit ot long text")
.AddItem(2,"Second item. This is a bit ot long text")
.AddItem(3,"Third item. This is a bit ot long text")
.Mask = ";;;rich"
endwith
endwith
with .Columns.Add("PickEdit")
.Width = 64
.AllowSizing = .F.
with .Editor
.DropDownAlignment = 32 && 0x20
.EditType = 14
.AddItem(1,"First item. This is a bit ot long text")
.AddItem(2,"Second item. This is a bit ot long text")
.AddItem(3,"Third item. This is a bit ot long text")
.Mask = ";;;rich"
endwith
endwith
.Columns.Add("Empty")
with .Items
.DefaultItem = .AddItem("First item. This is a bit ot long text")
.CellValue(0,1) = "Second item. This is a bit ot long text"
h = .AddItem("First item. This is a bit ot long text")
with .CellEditor(h,0)
.DropDownAlignment = 32 && 0x20
.EditType = 2
.AddItem(1,"First item. This is a bit ot long text")
.AddItem(2,"Second item. This is a bit ot long text")
.AddItem(3,"Third item. This is a bit ot long text")
endwith
.DefaultItem = h
.CellValue(0,1) = "Second item. This is a bit ot long text"
with .CellEditor(h,1)
.DropDownAlignment = 32 && 0x20
.EditType = 14
.AddItem(1,"First item. This is a bit ot long text")
.AddItem(2,"Second item. This is a bit ot long text")
.AddItem(3,"Third item. This is a bit ot long text")
endwith
endwith
.EndUpdate
endwith
|
|
1595
|
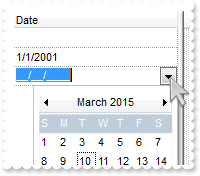
Is there a property for the back color of the dropdown field
with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Date").Editor
.EditType = 7
.Option(55) = 15790320
.Option(56) = 65793
endwith
.Items.AddItem({^2001-1-1})
.EndUpdate
endwith
|
|
1594
|
Is it possible to change a back color of the field/cell when it takes a focus
*** EditClose event - Occurs when the edit operation ends. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
.ClearCellBackColor(.FocusItem,thisform.G2antt1.FocusColumnIndex)
endwith
endwith
*** EditOpen event - Occurs when the edit operation starts. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
.DefaultItem = .FocusItem
.CellBackColor(0,thisform.G2antt1.FocusColumnIndex) = RGB(255,0,0)
endwith
with .Items
.DefaultItem = .FocusItem
.CellValue(0,thisform.G2antt1.FocusColumnIndex) = thisform.G2antt1.Items.CellValue(thisform.G2antt1.Items.FocusItem,thisform.G2antt1.FocusColumnIndex)
endwith
endwith
with thisform.G2antt1
.FullRowSelect = 0
.Columns.Add("C1").Editor.EditType = 1
.Columns.Add("C2").Editor.EditType = 1
with .Items
.DefaultItem = .AddItem("v1")
.CellValue(0,1) = "v2"
.DefaultItem = .AddItem("v3")
.CellValue(0,1) = "v4"
endwith
endwith
|
|
1593
|
How can I display the current date mask, but still allow empty values

with thisform.G2antt1
.BeginUpdate
.CauseValidateValue = .T.
.FullRowSelect = 0
.DrawGridLines = -2
with .Columns.Add("Date").Editor
.EditType = 7
var_s = "!99/99/9999;1;;empty=1,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,"
var_s = var_s + "select=4,overtype"
.Mask = var_s
endwith
with .Items
.AddItem()
.AddItem({^2001-1-1})
.AddItem()
endwith
.EndUpdate
endwith
|
|
1592
|
How can I align the days in a DateType editor
with thisform.G2antt1
.Columns.Add("DropDown")
with .Items
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 2
endwith
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 1
endwith
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 0
endwith
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 32 && 0x20
endwith
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 33 && 0x20 Or AlignmentEnum.CenterAlignment
endwith
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 34 && 0x20 Or AlignmentEnum.RightAlignment
endwith
endwith
endwith
|
|
1591
|
How can I align the drop down portion rather the inside captions
with thisform.G2antt1
.Columns.Add("DropDown").Editor.EditType = 7
with .Items
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 32 && 0x20
endwith
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 16
endwith
.AddItem({^2001-1-1})
endwith
endwith
|
|
1590
|
Is it possible to show a message that the field is empty

with thisform.G2antt1
.DrawGridLines = -2
.FullRowSelect = 0
with .Columns.Add("Float")
with .Editor
.EditType = 8
.Mask = ";;;float,digits=0,grouping=,invalid=empty,warning=invalid character"
endwith
endwith
.Items.AddItem(192278)
.Items.AddItem(1000)
endwith
|
|
1589
|
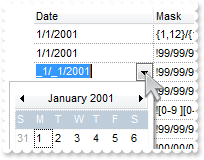
How can I mask a date

with thisform.G2antt1
.BeginUpdate
.CauseValidateValue = .T.
.FullRowSelect = 0
.DrawGridLines = -2
.Columns.Add("Date")
.Columns.Add("Mask")
with .Items
h = .AddItem({^2001-1-1})
with .CellEditor(h,0)
.EditType = 7
var_s = "{1,12}/{1,31}/{1950,2050};1;;select=1,warning=Invalid character!,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>"
var_s = var_s + "!,validateas=1"
.Mask = var_s
endwith
.DefaultItem = h
.CellValue(0,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
with .CellEditor(h,0)
.EditType = 7
var_s1 = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,se"
var_s1 = var_s1 + "lect=4,overtype"
.Mask = var_s1
endwith
.DefaultItem = h
.CellValue(0,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
with .CellEditor(h,0)
.EditType = 7
var_s2 = "!99/99/9999;;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,sel"
var_s2 = var_s2 + "ect=4,overtype"
.Mask = var_s2
endwith
.DefaultItem = h
.CellValue(0,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
with .CellEditor(h,0)
.EditType = 7
var_s3 = "!99/99/9999;; ;select=4,overtype,empty,warning=Invalid character!,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b"
var_s3 = var_s3 + ">!,validateas=1"
.Mask = var_s3
endwith
.DefaultItem = h
.CellValue(0,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
with .CellEditor(h,0)
.EditType = 7
var_s4 = "![0-9 ][0-9 ]/[0-9 ][0-9 ]/[0-9 ][0-9 ][0-9 ][0-9 ];1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%ma"
var_s4 = var_s4 + "sk%>'</b>!,warning=Invalid character!,select=4,leading= "
.Mask = var_s4
endwith
.DefaultItem = h
.CellValue(0,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
.DefaultItem = h
.FormatCell(0,0) = "len(value) ? shortdateF(value) : ``"
with .CellEditor(h,0)
.EditType = 7
var_s5 = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,se"
var_s5 = var_s5 + "lect=4,overtype,leading"
.Mask = var_s5
endwith
.DefaultItem = h
.CellValue(0,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
.DefaultItem = h
.FormatCell(0,0) = "len(value) ? shortdateF(value) : ``"
with .CellEditor(h,0)
.EditType = 7
var_s6 = "!00/00/0000;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,se"
var_s6 = var_s6 + "lect=4,overtype,leading"
.Mask = var_s6
endwith
.DefaultItem = h
.CellValue(0,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
.DefaultItem = h
.FormatCell(0,0) = "len(value) ? shortdateF(value) : ``"
with .CellEditor(h,0)
.EditType = 7
var_s7 = "!00/00/0000;;0;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,se"
var_s7 = var_s7 + "lect=4,overtype"
.Mask = var_s7
endwith
.DefaultItem = h
.CellValue(0,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
.DefaultItem = h
.FormatCell(0,0) = "len(value) ? shortdateF(value) : ``"
with .CellEditor(h,0)
.EditType = 7
var_s8 = "!00/00/0000;;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,sel"
var_s8 = var_s8 + "ect=1,overtype"
.Mask = var_s8
endwith
.DefaultItem = h
.CellValue(0,1) = .CellEditor(h,0).Mask
endwith
.EndUpdate
endwith
|
|
1588
|
How can I display and edit an integer number to show grouping digits too ( no decimals)
with thisform.G2antt1
with .Columns.Add("Float")
.FormatColumn = "value format `0`"
with .Editor
.EditType = 8
.Mask = ";;;float,digits=0"
endwith
endwith
.Items.AddItem(192278)
endwith
|
|
1587
|
How can I display and edit a float number to show grouping digits too
with thisform.G2antt1
with .Columns.Add("Float")
.FormatColumn = "value format ``"
with .Editor
.EditType = 8
.Mask = ";;;float"
endwith
endwith
.Items.AddItem(192278)
endwith
|
|
1586
|
How can I mask a phone number

with thisform.G2antt1
.CauseValidateValue = .T.
.DrawGridLines = -2
.FullRowSelect = 0
.Columns.Add("Phone").Editor.EditType = 8
with .Items
h = .AddItem()
with .CellEditor(h,0)
.EditType = 8
var_s = "!(999) 000 0000;1;;select=1,empty,overtype,warning=invalid characer,invalid=The value you entered isn't appropriate for the inpu"
var_s = var_s + "t mask <b>'<%mask%>'</b> specified for this field."
.Mask = var_s
endwith
h = .AddItem("0123")
with .CellEditor(h,0)
.EditType = 8
.Mask = "!(999) 000 0000;2;;select=4"
endwith
h = .AddItem("0123")
with .CellEditor(h,0)
.EditType = 8
.Mask = "`Phone: `!(999) 000-0000"
endwith
h = .AddItem("(074) 876-1222")
with .CellEditor(h,0)
.EditType = 8
.Mask = "!(999) 000-0000;0"
endwith
endwith
endwith
|
|
1585
|
Is it possible to display the ColorType fields using RGB format
with thisform.G2antt1
.Columns.Add("Color").Editor.EditType = 9
with .Items
.AddItem(255)
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`RGB(`{0,255}\,{0,255}\,{0,255}`)`;;0"
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`&H`XXXXXXXX`&`;;0;overtype,insertype,warning=Wrong!"
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`0x`XX `0x`XX `0x`XX;;0;overtype,insertype,warning=Wrong!"
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "R{0,255} G{0,255} B{0,255};;0;overtype,insertype,warning=Wrong!"
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`(hexa) RGB 0x`XXXXXX;;0;overtype,insertype,warning=Wrong!"
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`(decimal) Red: `{0,255}` Green: `{0,255}` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!"
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`(combine) Red: `{0,255}` Green: 0x`XX` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!"
endwith
endwith
endwith
|
|
1584
|
How can I specify a different color for bars that cross over the non-working part of the chart

with thisform.G2antt1
.Columns.Add("Task")
with .Chart.Bars
.Copy("Task","STask").Color = RGB(255,0,0)
.Add("Task:STask").Shortcut = "TS"
endwith
with .Chart
.PaneWidth(0) = 96
.FirstVisibleDate = {^2001-1-1}
.NonworkingDaysColor = .Bars.Item("STask").Color
endwith
with .Items
.AddBar(.AddItem("Task 1"),"TS",{^2001-1-2},{^2001-1-16})
endwith
endwith
|
|
1583
|
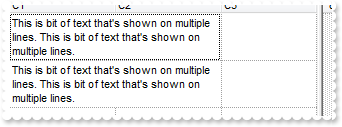
How can I merge two columns

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.DefaultItem = Item
.Items.CellMerge(0,0) = 1
endwith
with thisform.G2antt1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.DrawGridLines = -1
.Columns.Add("C1").Def(16) = .F.
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
.AddItem("This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
.AddItem("This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
endwith
endwith
|
|
1582
|
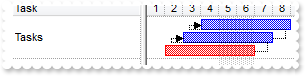
How can I expand an item once the user clicks the column's checkbox

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
with .Items
.DefaultItem = Item
.ExpandItem(0) = .CellState(Item,ColIndex)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Columns
with .Add("")
.Def(0) = .T.
.AllowSizing = .F.
.Width = 18
.PartialCheck = .T.
endwith
.Add("Tasks")
endwith
.ShowFocusRect = .F.
.HasButtons = 0
.TreeColumnIndex = 1
.Indent = 14
.ExpandOnDblClick = .F.
.LinesAtRoot = 0
with .Items
h = .AddItem("")
.DefaultItem = h
.CellState(0,0) = 1
.DefaultItem = h
.CellValue(0,1) = "Project"
hChild = .InsertItem(h,Null,"")
.DefaultItem = hChild
.CellValue(0,1) = "Task 1"
hChild = .InsertItem(h,Null,"")
.DefaultItem = hChild
.CellValue(0,1) = "Task 2"
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1581
|
How can I define a column with check-box
with thisform.G2antt1
.BeginUpdate
with .Columns
with .Add("")
.Def(0) = .T.
.AllowSizing = .F.
.Width = 18
.PartialCheck = .T.
endwith
.Add("Tasks")
endwith
.ShowFocusRect = .F.
.HasButtons = 0
.TreeColumnIndex = 1
.Indent = 14
.ExpandOnDblClick = .F.
.LinesAtRoot = 0
with .Items
h = .AddItem("")
.DefaultItem = h
.CellState(0,0) = 1
.DefaultItem = h
.CellValue(0,1) = "Project"
hChild = .InsertItem(h,Null,"")
.DefaultItem = hChild
.CellValue(0,1) = "Task 1"
hChild = .InsertItem(h,Null,"")
.DefaultItem = hChild
.CellValue(0,1) = "Task 2"
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1580
|
We need to know how it's possibile to have the bars on the same line and not in a different line

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
with .Chart
.DrawGridLines = -1
.FirstVisibleDate = {^2002-1-1}
.Bars.Item("Task").OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.PaneWidth(0) = 128
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Tasks")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-7},"A")
.AddBar(h,"Task",{^2002-1-3},{^2002-1-8},"B")
.AddBar(h,"Task",{^2002-1-4},{^2002-1-9},"C")
.DefaultItem = h
.ItemBar(0,"A",33) = 255
.AddLink("AB",h,"A",h,"B")
.AddLink("BC",h,"B",h,"C")
endwith
.EndUpdate
endwith
|
|
1579
|
The Change event gets me the today date. How can I find what user typed
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
DEBUGOUT( "NewValue:" )
DEBUGOUT( NewValue )
DEBUGOUT( "EditingValue:" )
DEBUGOUT( .EditingText )
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Edit").Editor.EditType = 7
.Items.AddItem({^2001-1-1})
.EndUpdate
endwith
|
|
1578
|
How can I add a footer row
with thisform.G2antt1
.ShowLockedItems = .T.
.DrawGridLines = 2
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.DefaultItem = h
.ItemBackColor(0) = RGB(128,128,128)
.DefaultItem = h
.ItemForeColor(0) = RGB(255,255,255)
.DefaultItem = h
.CellValue(0,0) = "footer c1"
.DefaultItem = h
.CellValue(0,1) = "footer c2"
.DefaultItem = .AddItem("cell")
.CellValue(0,1) = "cell"
endwith
endwith
|
|
1577
|
How can I add a header row
with thisform.G2antt1
.ShowLockedItems = .T.
.DrawGridLines = 2
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.DefaultItem = h
.ItemBackColor(0) = RGB(128,128,128)
.DefaultItem = h
.ItemForeColor(0) = RGB(255,255,255)
.DefaultItem = h
.CellValue(0,0) = "footer c1"
.DefaultItem = h
.CellValue(0,1) = "footer c2"
.DefaultItem = .AddItem("cell")
.CellValue(0,1) = "cell"
endwith
endwith
|
|
1576
|
How can I fix a column, while other sizable and fill the control's client
with thisform.G2antt1
.ColumnAutoResize = .T.
.Columns.Add("Sizable")
with .Columns.Add("F")
.AllowSizing = .F.
.Width = 16
endwith
endwith
|
|
1575
|
How can I programmatically add more columns to the sort bar and other to be sorted, but not included in the sort bar

with thisform.G2antt1
.SortBarVisible = .T.
with .Columns
.Add(0)
.Add(1)
.Add(2)
.Add(3)
.Add(4)
endwith
.Layout = "multiplesort="+chr(34)+"C3:1 C4:2"+chr(34)+";singlesort="+chr(34)+"C2:1"+chr(34)+""
endwith
|
|
1574
|
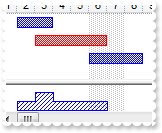
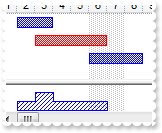
I'm using different bar types, in order to use different colours. The problem I'm having is that when two bars of different types overlap, and should in the histogram show as overallocated, they instead overlap here too, and show as single unit. Is there a way I can correctly show this as an overallocation

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = 6
.PaneWidth(0) = 128
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",33) = 255
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-6},{^2001-1-9})
endwith
endwith
|
|
1573
|
Is it possible to assign a different EBN to a specified bar

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
.Add(1,"c:\exontrol\images\normal.ebn")
.Add(2,"c:\exontrol\images\pushed.ebn")
endwith
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
endwith
.Columns.Add("Tasks")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4})
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4})
.DefaultItem = h
.ItemBar(0,"",33) = 255
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4})
.DefaultItem = h
.ItemBar(0,"",33) = 16777216
h = .AddItem("Task 4")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4})
.DefaultItem = h
.ItemBar(0,"",33) = 16777471
h = .AddItem("Task 5")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4})
.DefaultItem = h
.ItemBar(0,"",33) = 33619967
endwith
.EndUpdate
endwith
|
|
1572
|
How can I provide a mask for a date column
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
DEBUGOUT( "Prev Value " )
DEBUGOUT( .Items.CellValue(Item,ColIndex) )
DEBUGOUT( "Check and Update the NewValue" )
DEBUGOUT( NewValue )
NewValue = {^2001-1-1}
endwith
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns.Add("Date")
.FormatColumn = "day(value) + `/` + month(value) + `/` + year(value)"
with .Editor
.EditType = 7
.Mask = "{1,12}\/{1,31}\/{1,2099}"
endwith
endwith
.Items.AddItem({^2001-1-1})
.EndUpdate
endwith
|
|
1571
|
I am trying to introduce a custom tool tip to those particular cells. I have it working and I know I can style the font etc. however, what I would like to do is style the tooltip container itself like add some padding or add a border color. Is this possible
with thisform.G2antt1
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExG2antt\Sample\EBN\frame.ebn")
.Object.Background(64) = 0x1000000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
1570
|
Is it possible to edit a float number without using of e/E/d/D (exponent) and +/- (signs) characters
with thisform.G2antt1
with .Columns.Add("Edit").Editor
.EditType = 1
.Numeric = 770 && NumericEnum.exDisableSigns Or NumericEnum.exFloatInteger
endwith
.Items.AddItem(1.22)
endwith
|
|
1569
|
How can I edit a float number with no using of e/E/d/D and + character
with thisform.G2antt1
with .Columns.Add("Edit").Editor
.EditType = 1
.Numeric = 258 && NumericEnum.exDisablePlus Or NumericEnum.exFloatInteger
endwith
.Items.AddItem(1.22)
endwith
|
|
1568
|
Is it possible to edit a float number with no using of e/E/d/D (exponent) characters
with thisform.G2antt1
with .Columns.Add("Edit").Editor
.EditType = 1
.Numeric = 2
endwith
.Items.AddItem(1.22)
endwith
|
|
1567
|
How can I edit an integer with no using of +/- signs
with thisform.G2antt1
with .Columns.Add("Edit").Editor
.EditType = 1
.Numeric = 1023 && 0xfc Or NumericEnum.exDisableSigns Or NumericEnum.exFloatInteger Or NumericEnum.exFloat
endwith
.Items.AddItem(1)
endwith
|
|
1566
|
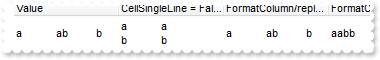
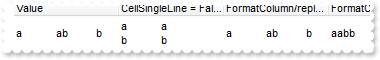
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

with thisform.G2antt1
with .Columns
.Add("Value")
with .Add("CellSingleLine = False")
.ComputedField = "%0"
.Def(16) = .F.
endwith
with .Add("FormatColumn/replace CRLF")
.ComputedField = "%0"
.FormatColumn = "value replace `\r\n` with ``"
endwith
with .Add("FormatColumn/replace TAB,CRLF")
.ComputedField = "%0"
.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
endwith
endwith
with .Items
.AddItem("a\ta\r\nb\tb")
endwith
endwith
|
|
1565
|
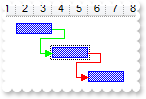
I am using the Chart.ShowLinksColor property, the question is it is possible to prevent changing the bar's color

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.NonworkingDays = 0
.LinksStyle = 0
.ShowLinksColor(17) = RGB(255,0,0) && ShowLinksEnum.exUpdateColorLinksOnly Or ShowLinksEnum.exShowLinksStartFrom
.ShowLinksColor(18) = RGB(0,255,0) && ShowLinksEnum.exUpdateColorLinksOnly Or ShowLinksEnum.exShowLinksEndTo
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-4},"")
.DefaultItem = h2
.ItemBar(0,"",257) = .T.
.AddLink("L1",h1,"",h2,"")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L2",h2,"",h3,"")
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
1564
|
Apparently, the links are shown on the back. Is there any option to bring them in front

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-19}
.PaneWidth(0) = 64
.NonworkingDaysPattern = 1
.ShowLinks = 17 && ShowExtendedLinksEnum.exShowLinksFront Or ShowExtendedLinksEnum.exShowExtendedLinks
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-20},{^2006-9-22})
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2006-9-26},{^2006-9-28})
.DefaultItem = h2
.ItemBar(0,"",257) = .T.
.AddLink("L1",h1,"",h2,"")
.Link("L1",12) = "L1"
endwith
.EndUpdate
endwith
|
|
1563
|
How can I enable the extended links feature

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.NonworkingDays = 0
.LinksStyle = 0
.ShowLinks = 1
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L1",h1,"",h2,"")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L2",h3,"",h2,"")
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
1562
|
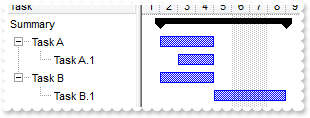
How do I count all bars in the chart
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
endwith
with .Items
hSummary = .AddItem("Task")
.AddBar(hSummary,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K1")
.AddBar(.InsertItem(hTask,Null,"Task A.1"),"Task",{^2001-1-3},{^2001-1-5},"K11")
.AddBar(.InsertItem(hTask,Null,"Task A.2"),"Task",{^2001-1-3},{^2001-1-5},"K12")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K2")
hTask = .InsertItem(hTask,Null,"Task B.1")
.AddBar(hTask,"Task",{^2001-1-5},{^2001-1-9},"K21")
.ExpandItem(0) = .T.
DEBUGOUT( "Count: " )
DEBUGOUT( .ItemBar(0,"<*>",256) )
endwith
.EndUpdate
endwith
|
|
1561
|
Is there any property to count the all child bars of a specified item ( all descendents )
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.Bars.Copy("Task","CountTask").Color = RGB(0,255,0)
endwith
with .Items
hSummary = .AddItem("Project")
.DefaultItem = hSummary
.ItemBold(0) = .T.
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"CountTask",{^2001-1-2},{^2001-1-5},"K1")
.AddBar(.InsertItem(hTask,Null,"Task A.1"),"CountTask",{^2001-1-3},{^2001-1-5},"K11")
.AddBar(.InsertItem(hTask,Null,"Task A.2"),"CountTask",{^2001-1-3},{^2001-1-5},"K12")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"CountTask",{^2001-1-2},{^2001-1-5},"K2")
hTask = .InsertItem(hTask,Null,"Task B.1")
.AddBar(hTask,"CountTask",{^2001-1-5},{^2001-1-9},"K21")
.ExpandItem(0) = .T.
.DefaultItem = .ItemByIndex(0)
DEBUGOUT( "Count: " )
DEBUGOUT( .ItemBar(-3,"<*>",256) )
.DefaultItem = 0
endwith
.EndUpdate
endwith
|
|
1560
|
Is there any property to count the child bars of a specified item ( leaf descendents )
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.Bars.Copy("Task","CountTask").Color = RGB(0,255,0)
endwith
with .Items
hSummary = .AddItem("Project")
.DefaultItem = hSummary
.ItemBold(0) = .T.
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K1")
.AddBar(.InsertItem(hTask,Null,"Task A.1"),"CountTask",{^2001-1-3},{^2001-1-5},"K11")
.AddBar(.InsertItem(hTask,Null,"Task A.2"),"CountTask",{^2001-1-3},{^2001-1-5},"K12")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K2")
hTask = .InsertItem(hTask,Null,"Task B.1")
.AddBar(hTask,"CountTask",{^2001-1-5},{^2001-1-9},"K21")
.ExpandItem(0) = .T.
.DefaultItem = .ItemByIndex(0)
DEBUGOUT( "Count: " )
DEBUGOUT( .ItemBar(-2,"<*>",256) )
.DefaultItem = 0
endwith
.EndUpdate
endwith
|
|
1559
|
Is there any property to count the child bars of a specified item ( direct descendents )
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.Bars.Copy("Task","CountTask").Color = RGB(0,255,0)
endwith
with .Items
hSummary = .AddItem("Project")
.DefaultItem = hSummary
.ItemBold(0) = .T.
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"CountTask",{^2001-1-2},{^2001-1-5},"K1")
.AddBar(.InsertItem(hTask,Null,"Task A.1"),"Task",{^2001-1-3},{^2001-1-5},"K11")
.AddBar(.InsertItem(hTask,Null,"Task A.2"),"Task",{^2001-1-3},{^2001-1-5},"K12")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"CountTask",{^2001-1-2},{^2001-1-5},"K2")
hTask = .InsertItem(hTask,Null,"Task B.1")
.AddBar(hTask,"Task",{^2001-1-5},{^2001-1-9},"K21")
.ExpandItem(0) = .T.
.DefaultItem = .ItemByIndex(0)
DEBUGOUT( "Count: " )
DEBUGOUT( .ItemBar(-1,"<*>",256) )
.DefaultItem = 0
endwith
.EndUpdate
endwith
|
|
1558
|
How can I define all child items to belong to a summary bar (DefineSummaryBars-3)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Summary",{^2001-1-2},{^2001-1-2},"")
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTask = .InsertItem(hTask,Null,"Task A.1")
.AddBar(hTask,"Task",{^2001-1-3},{^2001-1-5},"K11")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K2")
hTask = .InsertItem(hTask,Null,"Task B.1")
.AddBar(hTask,"Task",{^2001-1-5},{^2001-1-9},"K21")
.DefineSummaryBars(hSummary,"",-3,"<K*>")
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1557
|
Can I define automatically the leaf descendents of the summary bar (DefineSummaryBars-2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Summary",{^2001-1-2},{^2001-1-2},"")
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"1Task",{^2001-1-2},{^2001-1-5},"K1")
hTask = .InsertItem(hTask,Null,"Task A.1")
.AddBar(hTask,"Task",{^2001-1-3},{^2001-1-5},"K11")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"1Task",{^2001-1-2},{^2001-1-5},"K2")
hTask = .InsertItem(hTask,Null,"Task B.1")
.AddBar(hTask,"Task",{^2001-1-5},{^2001-1-9},"K21")
.DefineSummaryBars(hSummary,"",-2,"<K*>")
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1556
|
How can I assign the childs bars to a summary bar (DefineSummaryBars-1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Summary",{^2001-1-2},{^2001-1-2},"")
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"Task",{^2001-1-4},{^2001-1-8},"K2")
.DefaultItem = hSummary
.ExpandItem(0) = .T.
.DefineSummaryBars(hSummary,"",-1,"<*>")
endwith
.EndUpdate
endwith
|
|
1555
|
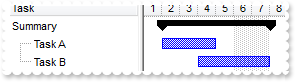
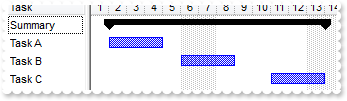
Is it possible to define a summary bar to include all bars in the chart (DefineSummaryBars-0)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Summary",{^2001-1-2},{^2001-1-2},"summary")
.AddBar(.AddItem("Task A"),"Task",{^2001-1-2},{^2001-1-5},"K1")
.AddBar(.AddItem("Task B"),"Task",{^2001-1-6},{^2001-1-9},"K2")
.AddBar(.AddItem("Task C"),"Task",{^2001-1-11},{^2001-1-14},"K3")
.DefineSummaryBars(hSummary,"summary",0,"<K*>")
endwith
.EndUpdate
endwith
|
|
1554
|
Is there any way to "unselect" radio group
*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.G2antt1
with .Items
h = .CellChecked(1234)
.CellHasCheckBox(0,h) = .T.
.CellState(0,h) = 0
.CellHasCheckBox(0,h) = .F.
endwith
endwith
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
.DefaultItem = .FocusItem
.CellState(0,0) = 1
endwith
endwith
with thisform.G2antt1
.MarkSearchColumn = .F.
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add("Default")
with .Items
h = .AddItem("Radio 1")
.DefaultItem = h
.CellHasRadioButton(0,0) = .T.
.DefaultItem = h
.CellRadioGroup(0,0) = 1234
h = .AddItem("Radio 2")
.DefaultItem = h
.CellHasRadioButton(0,0) = .T.
.DefaultItem = h
.CellRadioGroup(0,0) = 1234
.DefaultItem = h
.CellState(0,0) = 1
h = .AddItem("Radio 3")
.DefaultItem = h
.CellHasRadioButton(0,0) = .T.
.DefaultItem = h
.CellRadioGroup(0,0) = 1234
endwith
endwith
|
|
1553
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done
with thisform.G2antt1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.TreeColumnIndex = -1
.DrawGridLines = -1
.HeaderHeight = 24
.DefaultItemHeight = 24
with .Columns.Add("Image")
.AllowSizing = .F.
.Width = 32
.HTMLCaption = "<img>1</img>"
.HeaderAlignment = 1
.Alignment = 1
.Def(17) = 1
endwith
.Columns.Add("Rest")
with .Items
.AddItem("<img>1</img>")
.AddItem("<img>2</img>")
.AddItem("<img>3</img>")
endwith
.EndUpdate
endwith
|
|
1552
|
Is there any way to determine in a bar would overlay another bar or to not allow this and get some error indication

*** BarResize event - Occurs when a bar is moved or resized. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("InterectBars")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.OverlaidType = 2
.Overlaid(2) = "ERROR"
endwith
with .Bars.Add("ERROR")
.Color = RGB(255,0,0)
.Pattern = 1
.Height = 7
endwith
endwith
with .Items
h = .AddItem("")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A","A")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"B","B")
.DefaultItem = h
.CellValue(0,0) = .IntersectBars(h,"A",h,"B")
h = .AddItem("")
.AddBar(h,"Task",{^2001-1-6},{^2001-1-9},"A","A")
.AddBar(h,"Task",{^2001-1-10},{^2001-1-13},"B","B")
.DefaultItem = h
.CellValue(0,0) = .IntersectBars(h,"A",h,"B")
h = .AddItem("")
.AddBar(h,"Task",{^2001-1-6},{^2001-1-9},"B","B")
.AddBar(h,"Task",{^2001-1-10},{^2001-1-13},"A","A")
.DefaultItem = h
.CellValue(0,0) = .IntersectBars(h,"A",h,"B")
endwith
.EndUpdate
endwith
|
|
1551
|
Is it possible to change the font size of the header compared to that of the control. I would like to make the font of the headers smaller
with thisform.G2antt1
.BeginUpdate
.HeaderHeight = 32
with .Columns
with .Add("ID")
.HTMLCaption = "<font ;16>ID"
.Width = 32
.AllowSizing = .F.
endwith
.Add("Task").HTMLCaption = "<font ;16>Task"
endwith
.FocusColumnIndex = 1
.ShowFocusRect = .F.
.Chart.PaneWidth(1) = 0
with .Items
.DefaultItem = .AddItem(1)
.CellValue(0,1) = "Task A"
.DefaultItem = .AddItem(2)
.CellValue(0,1) = "Task B"
endwith
.EndUpdate
endwith
|
|
1550
|
How can I create items and bars at runtime
with thisform.G2antt1
.BeginUpdate
with .Columns
with .Add("ID")
.FormatColumn = "1 index ''"
.Width = 32
.AllowSizing = .F.
endwith
.Add("Task").Editor.EditType = 1
endwith
.FocusColumnIndex = 1
.ShowFocusRect = .F.
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.AllowCreateBar = 1
endwith
thisform.G2antt1.Template = "Chart.Bars("+chr(34)+"Task"+chr(34)+"){Def(3) = "+chr(34)+"<%=%C1%>"+chr(34)+";Def(4)=18}"
.EndUpdate
endwith
|
|
1549
|
How can I a group summary bar with a task bar, so when the summary bar changes the task bar will move accordingly

with thisform.G2antt1
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Summary",{^2001-1-2},{^2001-1-2})
hTask = .AddItem("Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5})
.DefineSummaryBars(hSummary,"",hTask,"")
hTask = .AddItem("Task B")
.AddBar(hTask,"Task",{^2001-1-4},{^2001-1-8})
.DefineSummaryBars(hSummary,"",hTask,"")
endwith
endwith
|
|
1548
|
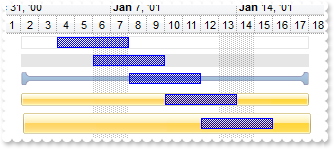
How can I show the bars using a solid color, with no pattern inside

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.DrawGridLines = -1
with .Chart
.DrawGridLines = -1
.NonworkingDays = 0
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").Pattern = 1
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Solid A")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"B")
.DefaultItem = h
.ItemBar(0,"B",33) = 255
.AddBar(h,"Task",{^2001-1-8},{^2001-1-10},"C")
.DefaultItem = h
.ItemBar(0,"C",33) = 65280
h = .AddItem("Solid B")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A")
.DefaultItem = h
.ItemBar(0,"A",7) = 255
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"B")
.DefaultItem = h
.ItemBar(0,"B",33) = 255
.DefaultItem = h
.ItemBar(0,"B",7) = 65280
.AddBar(h,"Task",{^2001-1-8},{^2001-1-10},"C")
.DefaultItem = h
.ItemBar(0,"C",33) = 16711680
.DefaultItem = h
.ItemBar(0,"C",7) = 16711935
endwith
.EndUpdate
endwith
|
|
1547
|
Basically what I am trying to do is replicate MS Project look & feel. Is that possible

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAEGg4BNUMQAAYAQGKIYBkAKBQAGaAoDDMOQ4QwAAxDCKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYQEiKLoaRzAcwyDAcQRFCKUJxhEYZai"
var_s = var_s + "+NobSBQMZqBQgASIUCLZ5ACSYEigAovTULCKwJiWNZDUTRcTxCKQahLLivIhGUYKfgmY5lT5VUT1HS9IShJSmKTlORLOi+M4zUJLc4SVblGz7FyfYDBKygLqqFigLAxd"
var_s = var_s + "DYTRNfzjHiTKbtGA7MADA4DVTAeC2bC+EYVTytY4sHQrIACZ5iWREMhXTi0E4rTa6dTxaS6KzKGqsZbsNAbHLdHTfVy1Mx1XaobqDJZdaTpdjaTDeJSjVjKdx4TZqSiz"
var_s = var_s + "jSGJOgcU4RhcIQDDURhIESXwEGgbQJBQQjeggQBiC4NJAluGJrAUB5Lmmc56n4Pp/i+NQjmqdQ5k2J5+AGAAgCgFgEgAHxQAGfoBmAOA2AaAxghgLgOgMIJ4AoER8mEW"
var_s = var_s + "BSBoNohHKAgZgSYgIHYH4ImCB5OAqBghjiEgcgmIQoioD4IiKGJGCsUgUHiVirmOBQVAEgI="
.Add(1,var_s)
.Add(39,"CP:1 -1 -1 0 0")
var_s1 = "gBFLBCJwBAEHhEJAEGg4BEcMQAAYAQGKIYBkAKBQAGaAoDDMOQ4QwAAxDCKsEwsACEIrjKCRShyCYZRhGcTAFD8EhhECTZKkAZwEiKLoaRzAcwyDAcQRFCKUJxlKa5Pj"
var_s1 = var_s1 + "aLwAAbJMZKAqDDgBIijIqnKA5JoyKIkTzCIJxXScByDGqNaQoehYXhEMg1CTXVgRCKoYTDBKybLqGT6VoCP5vWJaURWHZFTTJOyNagmSJ6XACbQMW7gNYQGBEEigNIxT"
var_s1 = var_s1 + "oOU4jFDGIB2VAQRK5BDQbQSFCpIRCCRQYhcQJ6YIAD76HomS5NU7UNKhHSdMy3J6ra5sOqbBqWa5LWjbNq3DadSzvPKub5vexwHwWawSUDkOR5Li+M43S4JPS5bZdDxP"
var_s1 = var_s1 + "iWVJrnWOw9F6XxTiGWpsHcO5+C6Xx7kOZpwHoOxeF8T4fkeYJgnEdZwOwQRBnSex9H6f4vk+c5xn4fZQhQBCAg=="
.Add(40,var_s1)
var_s2 = "gBFLBCJwBAEHhEJAEGg4BQICg6AADACAxRDAMkOQAGaAoDDUMQyQwAAxDSK8EwsACEIrjKCRShyCYZRhGcTALBMIwKGABIRGUZJGDkOYgDCBEhTHDUOwHGyQYDkCQoRi"
var_s2 = var_s2 + "YMAwTBQMaTXDdCQ1ECkJomObqAgkMZCTbKMySAA0NgPD6sKSjOIRSDUJZcV5EoAKfiqZIRSJSMZVLLVNSVJipAAlOTZPo6JJuTLOE4WVRcSydH6oAApeg6KoYAFzQAED"
var_s2 = var_s2 + "CbYgOTKBYLUOCwTZmDwTK6BcTtXDbejeYYcZ7DNj2NYtJ4TRCBcpzLLIXrCKg0TBPQ4YNC2DT5VDWIq1aDdQo7MpxWjlGI5Ri2c51UDSYi0G4tDyLSYWXDfFSQTrHDQX"
var_s2 = var_s2 + "hAAghCUAxJgyaB1DkGRyDCKBhAiGwLg0DYhCKDI8CcVwIAwRotBeAYCCmBZ0nsfR+n+L5PlYE53BwTpzn4AIAiAGAOAMfZfmeVBwDuD54C4DYDCCaA6AgQJfHGPJtD+Y"
var_s2 = var_s2 + "RoGIF4GGGrAAH2RpjjCf4IGIOIKCSCQhmeXBtDqT54i4LYLCKaI6CkfRGlOKgtg2IxYl4OoMkwIYwmkP5jmkAg/hAZAYnAaw6A+eQeEmEgkikKg8BqDkYFCFIlBkThTg"
var_s2 = var_s2 + "8BoThif4WGWORqFyFwjkGIJlD+ZgphIY4ZGYWYEmSGQmjGIhthvMpwGcOJPnmTh1h0JxploPAZg4I5+HyH4nlmfh/g8BhTgSf4hGgegagiIlShCYA/miahCg+JBpUIYw"
var_s2 = var_s2 + "3k+ehehmJgpioaoWDeKYagAY4oioSZFn2BQfFGCJdD+aoqjKK4rGqWJwGENwPnqTo1i1gtiBgDYzn6PIviuWp+j+DwFnMaJ/jEbB7BqSIyCOQR4lkP5smsQpPjQbQbDS"
var_s2 = var_s2 + "WI0C0cR6lmNpqGMCgJDCBZTFyf44G4O4KmSOWTnCVg/m6K4ymuOxu4OWw1E+e5OnWPQvGvYgWg0Q5+nyP4vlvE+OBMTJ/kEcB8BsCJCDATArA6QhxAgeIgkScRMFcFpF"
var_s2 = var_s2 + "lCFAEICA"
.Add(41,var_s2)
var_s3 = "gBFLBCJwBAEHhEJAEGg4BY8MQAAYAQGKIYBkAKBQAGaAoDDMOQ4QwAAwjQLMEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYgEiKLoaRzAcwyDAcQRFCKUJxhEY5ai"
var_s3 = var_s3 + "+NobRCAUiwHQUBr/I4AKLfeJ5dACKYNShRMrSABMNgZBKpJAqKiqJoiFoRDINIi2BYUIhqGCxYRseyZegmEYWVTREr3HKsVTtAanjZSJakXxnGaQJ7jKaLXo6II8YTIW"
var_s3 = var_s3 + "BABaIAQiBahQArOiKchaTZ5YheFRYVBOG4bK6BcguW4qGxSXpuRxZOo2YAFVzNNC3YzkCIcegnIp9ZxeFK5Tg1Z4XKTaNwqPBcYpHPqdVhCOgYZwUb5XMjWNatLYIboz"
var_s3 = var_s3 + "iiUhzCAeJeG6ZAAAiBIUA0JgziGVJkGUGJIBgUYSBEN5VBoGxCEUHItjSFAxBcRhim4dIqFGTB+BUfxfneegAgCYAoBQFR+lQeASAEBRIGESAogMYJ4DoEIEmCaAqAoJ"
var_s3 = var_s3 + "oGGCbgYgaIYYG4HoHGICByCKAoKmGZBOgkYh4hoKIKmKKI2CmC5giMBINBgY0AjODRjgiXg6g2I8glUKAHEifhBhAJApBYRIRmQOQmAoOgLBIEhMhOJJZD4UoUGUSRCF"
var_s3 = var_s3 + "aAoOHKPIAhYZY5GoXIXmWaYGF2GJlgKMB9DmZhpiIZ4aGaSYuG6GomigWgGDmCohmYdIdicWZeHqHRnCgHgIh8aAIBoCA/lAECAg"
.Add(42,var_s3)
endwith
.Appearance = 671088640 && 0x28000000
.BackColor = RGB(255,255,255)
.BackColorLevelHeader = RGB(255,255,255)
.BackColorHeader = 0x27000000
.SelBackColor = RGB(0,0,0)
.SelForeColor = RGB(255,255,255)
with .Chart
.BackColorLevelHeader = 0x27000000
.BackColor = RGB(255,255,255)
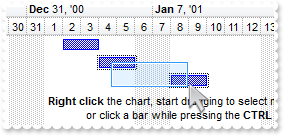
.Bars.Item("Task").Color = 0x2a000000
endwith
.FilterBarBackColor = 0x1000000
.Object.Background(32) = 0x29000000
.Object.Background(64) = 0x1000000
.Object.Background(18) = 0x1000000
.EndUpdate
endwith
|
|
1546
|
Is there anyway to change the style of the splitter which separates the list/chart
with thisform.G2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(0) = 0x1000000
.Object.Background(18) = 0x1ff0000
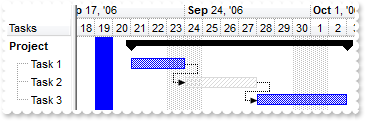
endwith
|
|
1545
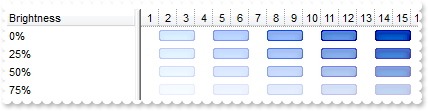
|
Does your control support subscript or superscript, in HTML captions

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"")
.DefaultItem = h
.ItemBar(0,"",3) = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1"
.DefaultItem = h
.ItemBar(0,"",4) = 18
endwith
endwith
|
|
1544
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

with thisform.G2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
.BackColorHeader = 0x1000000
.Object.Background(32) = 0x12d86ff
endwith
|
|
1543
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

with thisform.G2antt1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
.Object.Background(92) = 0x2000000
.Object.Background(87) = 0x3000000
.Object.Background(93) = RGB(246,245,240)
.ColumnsFloatBarVisible = .T.
endwith
|
|
1542
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

with thisform.G2antt1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
.Object.Background(87) = 0x3000000
.ColumnsFloatBarVisible = .T.
endwith
|
|
1541
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

with thisform.G2antt1
.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
.Object.Background(92) = 0x2000000
.Object.Background(87) = RGB(246,245,240)
.Object.Background(93) = RGB(246,245,240)
.ColumnsFloatBarVisible = .T.
endwith
|
|
1540
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list
with thisform.G2antt1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.ColumnsFloatBarVisible = .T.
endwith
|
|
1539
|
Is it possible to list a column to columns selector/floating bar, but still user can use it

with thisform.G2antt1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
with .Add("Column 3")
.Visible = .F.
.Enabled = .F.
endwith
endwith
.ColumnsFloatBarVisible = .T.
endwith
|
|
1538
|
How can I prevent a specific column not to be listed in the columns selector/floating bar
with thisform.G2antt1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
with .Add("Column 3")
.Visible = .F.
.AllowDragging = .F.
endwith
endwith
.ColumnsFloatBarVisible = .T.
endwith
|
|
1537
|
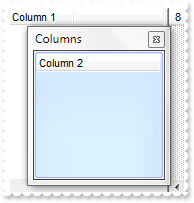
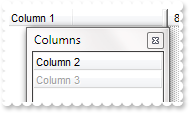
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar
with thisform.G2antt1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.Object.Description(26) = "Hidden Columns"
.ColumnsFloatBarVisible = .T.
endwith
|
|
1536
|
How can I show the columns selector, so the user can drag and drop columns to the view
with thisform.G2antt1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.ColumnsFloatBarVisible = .T.
endwith
|
|
1535
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that
with thisform.G2antt1
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
.Object.Background(32) = -1
endwith
|
|
1534
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.Layout = "Select="+chr(34)+"0"+chr(34)+";SingleSort="+chr(34)+"C0:2"+chr(34)+";Columns=1"
.EndUpdate
endwith
|
|
1533
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
var_s = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQ"
var_s = var_s + "Aqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0j"
var_s = var_s + "E3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
.Layout = var_s
.EndUpdate
endwith
|
|
1532
|
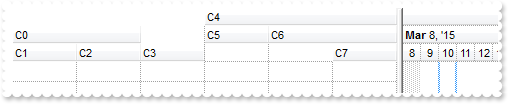
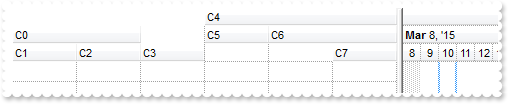
How do I arrange my columns on multiple levels

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
.DrawGridLines = -1
with .Columns
with .Add("C0")
.ExpandColumns = "1,2"
.DisplayExpandButton = .F.
endwith
.Add("C1")
.Add("C2")
.Add("C3")
with .Add("C4")
.ExpandColumns = "5,6"
.DisplayExpandButton = .F.
endwith
.Add("C5")
with .Add("C6")
.ExpandColumns = "6,7"
.DisplayExpandButton = .F.
endwith
.Add("C7")
endwith
.EndUpdate
endwith
|
|
1531
|
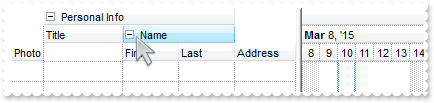
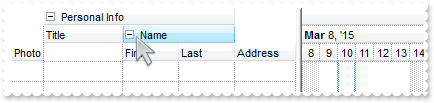
Does your control support expandable header or columns, so I can arrange it on multiple levels

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
.BackColorLevelHeader = RGB(240,240,240)
with .Columns
with .Add("Photo")
.AllowSizing = .F.
.Width = 32
endwith
.Add("Personal Info")
.Add("Title")
.Add("Name")
.Add("First")
.Add("Last")
.Add("Address")
.Item("Personal Info").ExpandColumns = "2,3"
with .Item("Name")
.ExpandColumns = "4,5"
.Expanded = .F.
endwith
endwith
.EndUpdate
endwith
|
|
1530
|
I need a Day/Hour Display where the Bars should be created/resized in a 15 Minute Scale in a normal View, but in a 5 Minute Scale when on an InsideZoom. How can I do that
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.AllowCreateBar = 1
.UnitWidth = 50
.FirstVisibleDate = {^2013-1-1}
.LevelCount = 2
.Level(0).Label = 4096
.Level(1).Label = "<%h%>:<%nn%>"
.Level(1).Unit = 1048576
.Level(1).Count = 60
.ResizeUnitScale = 1048576
.ResizeUnitCount = 15
.AllowInsideZoom = .T.
with .DefaultInsideZoomFormat
.InsideCount = 5
.InsideUnit = 1048576
.InsideLabel = "<%nn%>"
endwith
endwith
with .Items
.AddItem("Item")
endwith
.EndUpdate
endwith
|
|
1529
|
Can I change the format of date to be shown in the control
with thisform.G2antt1
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Default")
with .Add("Format.1")
.ComputedField = "%0"
.FormatColumn = "dateF(value) replace `/` with `-`"
endwith
with .Add("Format.2")
.ComputedField = "%0"
.Def(17) = 1
.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
endwith
with .Add("Format.3")
.ComputedField = "%0"
.Def(17) = 1
var_s = "` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `Fr`; 6 : `Sa`) ) + `</b> ` + ( dateF(valu"
var_s = var_s + "e) replace `/` with `-` )"
.FormatColumn = var_s
endwith
endwith
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2001-1-2 10:00:00})
endwith
endwith
|
|
1528
|
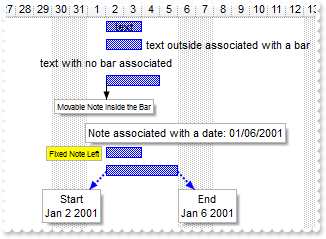
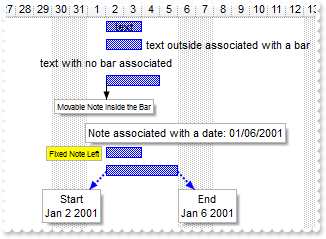
How can I display a text/caption on the chart part of the control

with thisform.G2antt1
.BeginUpdate
.AntiAliasing = .T.
with .Chart
.FirstVisibleDate = {^2000-12-26}
.PaneWidth(0) = 128
endwith
.Columns.Add("Column")
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A")
.DefaultItem = h1
.ItemBar(0,"A",3) = "text"
h1 = .AddItem("Item 2")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A")
.DefaultItem = h1
.ItemBar(0,"A",3) = "text outside associated with a bar"
.DefaultItem = h1
.ItemBar(0,"A",4) = 18
h1 = .AddItem("Item 3")
.AddBar(h1,"",{^2001-1-2},{^2001-1-2},"A")
.DefaultItem = h1
.ItemBar(0,"A",3) = "text with no bar associated"
h1 = .AddItem("Item 4")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-5},"A")
h1 = .AddItem("Item 5")
h1 = .AddItem("Item 6")
h1 = .AddItem("Item 7")
h1 = .AddItem("Item 8")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A")
h1 = .AddItem("Item 8")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-6},"A")
endwith
with .Chart.Notes
.Add("1S",thisform.G2antt1.Items.ItemByIndex(3),"A","<font ;6>Movable Note Inside the Bar").PartCanMove(0) = .T.
.Add("AK",thisform.G2antt1.Items.ItemByIndex(6),{^2001-1-6},"Note associated with a date: <%mm%>/<%dd%>/<%yyyy%>")
with .Add("2S",thisform.G2antt1.Items.ItemByIndex(7),"A","<font ;6>Fixed Note Left")
.ShowLink = 0
.PartVOffset(1) = 0
.PartHOffset(0) = -32
.PartShadow(1) = .F.
.PartBackColor(1) = RGB(255,255,0)
endwith
with .Add("3S",thisform.G2antt1.Items.ItemByIndex(8),"A","Start<br><%mmm%> <%d%> <%yyyy%>")
.PartCanMove(1) = .T.
.PartHOffset(1) = -64
.LinkStyle = 2
.LinkWidth = 2
.LinkColor = RGB(0,0,255)
endwith
with .Add("3F",thisform.G2antt1.Items.ItemByIndex(8),"A","End<br><%mmm%> <%d%> <%yyyy%>")
.RelativePosition = 1
.PartCanMove(1) = .T.
.LinkStyle = 2
.LinkWidth = 2
.LinkColor = RGB(0,0,255)
endwith
endwith
.EndUpdate
endwith
|
|
1527
|
Which is the best way of change Bar parent
with thisform.G2antt1
.Debug = .T.
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A")
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-5},"B")
h3 = .AddItem("Item 3")
.AddBar(h3,"Task",{^2001-1-5},{^2001-1-7},"A")
.DefaultItem = h3
.ItemBar(0,"A",512) = h1
DEBUGOUT( "The Bar A of H3 fails to change the parent to H1 as it has already a bar named A" )
.DefaultItem = h3
.ItemBar(0,"A",512) = h2
DEBUGOUT( "The Bar A of H3 can be moved to H2, as it contains no bars with the key A" )
endwith
endwith
|
|
1526
|
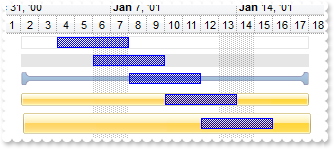
Is it possible to have a bar in bar

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAEGg4BS4Dg6AADACAxRDAMgBQKAAzQFAYbBmGaGAAGIZhQgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDKAkRRdDSOYDmGQYDiCIoRShOMIjRL"
var_s = var_s + "UXxtDYEIRkSZYJAKCTtBwJAAURRULR6ACUYDnSRqGj6CQKRqEVBSLAdKyXJKvaZhGIRSDUJZkWZEIyjBY8EzXNqrIDoGKqYgOQ4XV5TFgxPR9IyhEAaLrleT5TjOII/R"
var_s = var_s + "pOEpYXSVHxFRAAAYhG4wABCXAAXjYF5Udhlfx3FCvMbqeCcSgOWoDZZRFa0PjVQQtNC4IitGzrMqrNaDSBlGigBauKw3TKlMzye7repOA5+aJGVz7VgfGz7EDjKg0GJc"
var_s = var_s + "gMex3lOZB5jgPYHHMaYxjeRBilWbZNG4B49l2do6hkfIhECUhjDoHROEYUYMgEbQMCEEx+lGIY0CQUQJHYGoUgQGBFkgB4FmkOINiMbBrAwQoxngSQMCCYJAG8DYCkMZ"
var_s = var_s + "JNDOAhAHCbYGGGOBqByB5hiMcJSDORhwjQKoEkKSIgHoEZEDgWJOECSwyGSGwjkWUJUh8HADiiXA6CSRgQliFwcgcSICB2EJkCKDIAB4CAxDgMoOiOIkfA4CoiDCDhAm"
var_s = var_s + "UEg4hEF4DHKCByA8JYpHIWwbAMIIuC6EIkCiOBwA2QpSHQbgOkoIZMD2GxmnmOhVhUJQiEwYAOAoQZQD6HhnjmaIfBuQ5BlQPQLiMEhuEKIRHmEKA7h+Q5ChQdQPmiah"
var_s = var_s + "Cg+JBnDAAhVCVPpoicHYEAobodicKZqHqGAO0YNA0ikQxKg6IYnAqAZcEGKxqnqOowiUZRSFwYwPAqIZkEOLhrjqaIqB4BAqn6QYwCwKwWkSMZECKLo6jKBA7DKTItWE"
var_s = var_s + "ZBlA8SpRmwRY1G0exYi0HoEEsbpdjcLZrgaYI4kQQo6laOYEFuIpojQCJiHAZgPksAZ0EePBvDuSp0j2bxrmadY+m8QpGnKP4EHwAwAjsCZxiQQQtAgAQrAiQowhKUB/"
var_s = var_s + "BIcJsEMD5EHETBPBYEhLFwJwZBKMY8G6bAoEaIQMjcIIEkzUZJAscgEEuShyjyKwskucpskQSwuDITJQEyTYzGuMIjBsBBCmiBATjObQDD+UB0E0DxGlCNINASO5PnSM"
var_s = var_s + "Q7E2Uxu3CbQRguUgYFCVR1H0WxYC2R5xDSDgVWiXA8AyNggksXwPDWQQ3FgL4IHERxsluNpdj6bAqAacQckAEQBQWxfDzF4BUYYqBKhEEQNMDgPQGhFGIDgVwKR3iiCi"
var_s = var_s + "IIIgig+BfA2MYOLtAqA4ESCYDIFgVDyGEKkPAQgFBDDwG4DYnQzg5GiDIOAZw3hCDoA8MQIA9PeGEHkRIyx6jiOMEoTAxRMhoCeIwUQKSbCKH6NgV43AECyFeEkEQdBT"
var_s = var_s + "AxC0FESQYhgB+DGPcTwYBXBZEeCIOoKg5j6EIJAbQNxJCjCAMAJwDRxghA4DEBYpk1hnHwH4DIxg3AaFGGgMQFwHhBHgGkewhhCDIHMDkDY0AlAGEAIAgIA="
.Add(1,var_s)
.Add(2,"c:\exontrol\images\normal.ebn")
.Add(3,"CP:2 2 -4 2 4")
endwith
with .Chart
.PaneWidth(0) = 256
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
endwith
.Columns.Add("Info")
with .Items
h = .AddItem("Range Moveable Frame")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-8},"F")
.DefaultItem = h
.ItemBar(0,"F",6) = "This bar can be moved inside the displayed range."
.DefaultItem = h
.ItemBar(0,"F",22) = {^2001-1-2}
.DefaultItem = h
.ItemBar(0,"F",25) = {^2001-1-18}
.DefaultItem = h
.ItemBar(0,"F",26) = 32
.DefaultItem = h
.ItemBar(0,"F",27) = 90
h = .AddItem("Range Moveable Pattern")
.AddBar(h,"Task",{^2001-1-6},{^2001-1-10},"F")
.DefaultItem = h
.ItemBar(0,"F",6) = "This bar can be moved inside the displayed range."
.DefaultItem = h
.ItemBar(0,"F",22) = {^2001-1-2}
.DefaultItem = h
.ItemBar(0,"F",25) = {^2001-1-18}
.DefaultItem = h
.ItemBar(0,"F",26) = 1
.DefaultItem = h
.ItemBar(0,"F",27) = 90
h = .AddItem("Range Moveable EBN Transparent")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"F")
.DefaultItem = h
.ItemBar(0,"F",6) = "This bar can be moved inside the displayed range."
.DefaultItem = h
.ItemBar(0,"F",22) = {^2001-1-2}
.DefaultItem = h
.ItemBar(0,"F",25) = {^2001-1-18}
.DefaultItem = h
.ItemBar(0,"F",26) = 16777216
.DefaultItem = h
.ItemBar(0,"F",27) = 50
h = .AddItem("Range Moveable EBN Opaque 1")
.DefaultItem = h
.ItemHeight(0) = 24
.AddBar(h,"Task",{^2001-1-10},{^2001-1-14},"F")
.DefaultItem = h
.ItemBar(0,"F",6) = "This bar can be moved inside the displayed range."
.DefaultItem = h
.ItemBar(0,"F",22) = {^2001-1-2}
.DefaultItem = h
.ItemBar(0,"F",25) = {^2001-1-18}
.DefaultItem = h
.ItemBar(0,"F",26) = 33554432
h = .AddItem("Range Moveable EBN Opaque 2")
.DefaultItem = h
.ItemHeight(0) = 24
.AddBar(h,"Task",{^2001-1-12},{^2001-1-16},"F")
.DefaultItem = h
.ItemBar(0,"F",6) = "This bar can be moved inside the displayed range."
.DefaultItem = h
.ItemBar(0,"F",22) = {^2001-1-2}
.DefaultItem = h
.ItemBar(0,"F",25) = {^2001-1-18}
.DefaultItem = h
.ItemBar(0,"F",26) = 50331648
endwith
.EndUpdate
endwith
|
|
1525
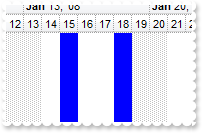
|
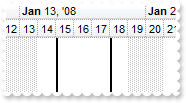
How can I show vertical lines using the SelectDate

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAEGg4BK8IQAAYAQGKIYBkAKBQAGaAoDDYMwzQwAAxDMKEEwsACEIrjKCRShyCYZRhGcTAFD8EhhECTY4lCQJAiKLoeQLHMBybJ8LwiGQaRJmeaYRD"
var_s = var_s + "UMI6QjPVARVIkaxhCSSaKpIAIBEB"
.Add(1,var_s)
endwith
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2008-1-1}
.MarkTodayColor = .BackColor
.LevelCount = 2
.AllowSelectDate = .F.
.MarkSelectDateColor = 0x1000000
.SelectLevel = 1
.SelectDate({^2008-1-15}) = .T.
.SelectDate({^2008-1-18}) = .T.
endwith
.EndUpdate
endwith
|
|
1524
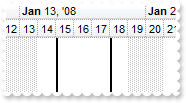
|
How can I show vertical lines using the SelectDate

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2008-1-1}
.MarkTodayColor = .BackColor
.LevelCount = 2
.AllowSelectDate = .F.
.MarkSelectDateColor = 0x7fff0000
.SelectLevel = 1
.SelectDate({^2008-1-15}) = .T.
.SelectDate({^2008-1-18}) = .T.
endwith
.EndUpdate
endwith
|
|
1523
|
How can I find if there is any filter applied to the control
*** FilterChange event - Occurs when the filter was changed. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "If negative, the filter is present, else not" )
DEBUGOUT( .Items.VisibleItemCount )
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "C1"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1522
|
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "C1|C2"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1521
|
Is there any method to get only the matched items and not the items with his parent
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.FilterInclude = 4
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "C1|C2"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1520
|
Is it possible to specify a working day exception that would override the non-working day pattern
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Pattern")
with .Chart
.FirstWeekDay = 1
.FirstVisibleDate = {^2008-1-24}
.PaneWidth(0) = 52
.LevelCount = 2
endwith
with .Items
.AddItem("Default")
.DefaultItem = .AddItem("1/26/2008")
.ItemNonworkingUnits(0,.F.) = "weekday(value) case (default:0 ; 0:1; 6:(value != #1/26/2008#))"
.DefaultItem = .AddItem("1/27/2008")
.ItemNonworkingUnits(0,.F.) = "weekday(value) case (default:0 ; 0:(value != #1/27/2008#); 6:1)"
.DefaultItem = .AddItem("Sundays")
.ItemNonworkingUnits(0,.F.) = "weekday(value) = 0"
endwith
.EndUpdate
endwith
|
|
1519
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area
with thisform.G2antt1
.BeginUpdate
.ScrollBars = 15
.Chart.ToolTip = ""
.Object.ScrollPartVisible(0,65536) = .T.
.Object.ScrollPartVisible(1,65536) = .T.
.Object.ScrollPartVisible(2,65536) = .T.
.ScrollWidth = 4
.Object.Background(276) = RGB(240,240,240)
.Object.Background(260) = RGB(128,128,128)
.ScrollHeight = 4
.Object.Background(404) = .Background(276)
.Object.Background(388) = .Background(260)
.Object.Background(511) = .Background(276)
.EndUpdate
endwith
|
|
1518
|
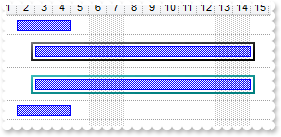
Is it possible to associate an extra frame, border, EBN to the bar/task

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAEGg4BNACg6AADACAxRDAMgBQKAAzQFAYbhsGCGAAGEZBQgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTVJ"
var_s = var_s + "8bQ2ASEaAmWK3boUAJFPrFc6ABJMZRRISXJABeKwRoGJYaUhRdDRNCIZBqEqua7iEZRQqCCZkWZPNTRVScByhF61IDpWjKLDKJJwXBMcxyBL0NRxFTAKawGoYbq0AJQV"
var_s = var_s + "TQcZPVhgAYYfSlMDuOB5Gq+G5SQjhWIgBjde4dRrHYrsGyQAp7JJoWLZMQyFIFIYNTS8LgpPI6LyyP5rABhWw5PiUVyfWTMdwzPatbyKHJicbpepWPxcNYtNzcNb3SAb"
var_s = var_s + "n+KgAmqP5yDiIAACIEhQDSGJOgcU4RhQYwgFUQwIESXxEGgbQJBQQhzHmUAAGILh0lWbpEGIIQQHuegaAaoRYBUBYBCgFAOAOQJgC4CgCCCQAUAQARACgRZFEa3ogCcC"
var_s = var_s + "ICDCDZ9AeH5wGgFoHmAUBIA6CJgiALgMAIABYiYER+BuMIyC4CZjAcYgygyYxIlYNoNBGMJGDoCximiXg+g+Yx0G0DgNiOIJGECEZkgQbA7A8A5JA4SITmOZBsEGFJDk"
var_s = var_s + "kLhQhXOItBYEZEGEHBCBARApGIYh1EAaIoAMQIEkENBNBGZpJg4YgCGcAAaGUAAFCmVhqBMZppGADQDACQAmAwAAFgoBh1BSJ4ZFwEEdHmcFmgWag2gEFhoFlINYkoHA"
var_s = var_s + "QAABhKGQX4jGkGQ8BiJ5BDqBAABqKl1GSJxkgAcoqAYAR3lQcIrkaOoSiiEZCBCBAgiqAaJHaLpHBqQoliaBZxHwWYwkUQRMFQExEmENBJBIRIBAgQwQkOYJ0D4DhDgC"
var_s = var_s + "YAzjWQpgjwLgKi2QIWl4CACADeofC4SpsHcHArlqRBqBkbpLAaQoxAUQRQE6PLoCaT40AOYJ6lWNdXlAL4/m2QIql4CRAAQBCAg="
.Add(1,var_s)
.Add(2,"CP:1 -4 -4 4 4")
endwith
.Columns.Add("Task")
.DrawGridLines = -1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.DrawGridLines = -1
endwith
with .Items
.AddBar(.AddItem("Task"),"Task",{^2001-1-2},{^2001-1-5},"K1")
h = .AddItem("Task/ EBN Frame")
.DefaultItem = h
.ItemHeight(0) = 32
.AddBar(h,"Task",{^2001-1-3},{^2001-1-15},"K2")
.DefaultItem = h
.ItemBar(0,"K2",51) = 33554432
h = .AddItem("Task/ EBN Frame")
.DefaultItem = h
.ItemHeight(0) = 32
.AddBar(h,"Task",{^2001-1-3},{^2001-1-15},"K2")
.DefaultItem = h
.ItemBar(0,"K2",51) = 50331392
.AddBar(.AddItem("Task"),"Task",{^2001-1-2},{^2001-1-5},"K3")
endwith
.EndUpdate
endwith
|
|
1517
|
Is it possible to automatically display the working days duration in a column
with thisform.G2antt1
.BeginUpdate
with .Columns
.Add("Tasks")
with .Add("Duration")
.Def(18) = 513
.Def(19) = "A"
endwith
with .Add("Working")
.Def(18) = 258
.Def(19) = "A"
endwith
endwith
.Items.AllowCellValueToItemBar = .T.
with .Chart
.PaneWidth(0) = 256
.FirstVisibleDate = {^2002-1-3}
.LevelCount = 2
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-4},{^2002-1-8},"A")
endwith
.EndUpdate
endwith
|
|
1516
|
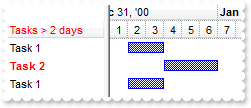
How can I apply colors to columns section of the control based on properties of the displaying bars

*** BarResize event - Occurs when a bar is moved or resized. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
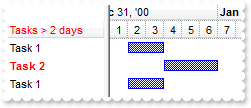
with .Columns.Add("<fgcolor=FF0000>Tasks > 2 days")
.HTMLCaption = .Caption
endwith
with .Columns.Add("PropertyBar")
.Visible = .F.
.Def(19) = ""
.Def(18) = 513
endwith
.Items.AllowCellValueToItemBar = .T.
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 96
.NonworkingDays = 0
endwith
with .ConditionalFormats.Add("%1 > 2")
.ForeColor = RGB(255,0,0)
.Bold = .T.
endwith
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-4},{^2001-1-7},"")
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"")
endwith
.EndUpdate
endwith
|
|
1515
|
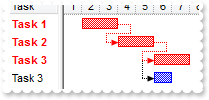
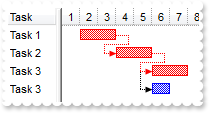
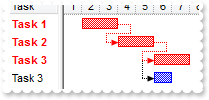
Is it possible to update the colors on columns caption to highlight the critical path ( CPM )

*** BarResize event - Occurs when a bar is moved or resized. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Items.SchedulePDM(Item,Key)
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Columns.Add("PropertyBar")
.Visible = .F.
.Def(19) = ""
.Def(18) = 269
endwith
.Items.AllowCellValueToItemBar = .T.
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.NonworkingDays = 0
endwith
with .ConditionalFormats.Add("%1 != 0")
.ForeColor = RGB(255,0,0)
.Bold = .T.
endwith
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L1",h1,"",h2,"")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L2",h2,"",h3,"")
h4 = .AddItem("Task 3")
.AddBar(h4,"Task",{^2001-1-2},{^2001-1-3},"")
.AddLink("L3",h2,"",h4,"")
.DefSchedulePDM(5) = 255
.DefSchedulePDM(7) = 255
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
1514
|
I am using the AddShapeCorner to define icon-bars. Is it possible to define with a different color

with thisform.G2antt1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
with .Bars
.AddShapeCorner(12345,1)
with .Copy("Milestone","Original")
.StartShape = 12345 && 0x3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.StartColor = -1
endwith
with .Copy("Milestone","Red")
.StartShape = 12345 && 0x3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.StartColor = RGB(255,0,0)
endwith
with .Copy("Milestone","Green")
.StartShape = 12345 && 0x3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.StartColor = RGB(0,255,0)
endwith
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Original"),"Original",{^2001-1-2},{^2001-1-2})
.AddBar(.AddItem("Red"),"Red",{^2001-1-2},{^2001-1-2})
.AddBar(.AddItem("Green"),"Green",{^2001-1-2},{^2001-1-2})
endwith
.EndUpdate
endwith
|
|
1513
|
My icon-bars shows different when displaying in the chart. Any ideas
with thisform.G2antt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars
.AddShapeCorner(12345,1)
with .Item("Milestone")
.StartShape = 12345 && 0x3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.StartColor = -1
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Milestone",{^2001-1-2},{^2001-1-2})
endwith
endwith
|
|
1512
|
The items are not colored in the chart panel

with thisform.G2antt1
.Chart.PaneWidth(0) = 128
.Columns.Add("Default")
with .Items
h = .AddItem("Item")
.DefaultItem = h
thisform.G2antt1.Chart.ItemBackColor(0) = RGB(0,255,0)
.DefaultItem = h
thisform.G2antt1.Items.ItemBackColor(0) = RGB(0,255,0)
endwith
endwith
|
|
1511
|
I need to know how to determine the critical path (CPM) after the SchedulePDM procedure, so I can turn red the bars and links

*** BarResize event - Occurs when a bar is moved or resized. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Items.SchedulePDM(Item,Key)
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.NonworkingDays = 0
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-4},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-4},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
h4 = .AddItem("Task 3")
.AddBar(h4,"Task",{^2001-1-2},{^2001-1-3},"K4")
.AddLink("L3",h2,"K2",h4,"K4")
.DefSchedulePDM(5) = 255
.DefSchedulePDM(7) = 255
.SchedulePDM(0,"K1")
endwith
.EndUpdate
endwith
|
|
1510
|
How can I display the Year in Thai, Buddhist, Korean format

with thisform.G2antt1
with .Chart
.FirstWeekDay = .LocFirstWeekDay && .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(0) = 0
.UnitScale = 4096
with .Level(0)
.Label = "<%mmmm%> <%d%>, <%loc_yyyy%> <r><%ww%>"
.Unit = 256
.ToolTip = .Label
endwith
.ToolTip = "<%ddd%> <%m%>/<%d%>/<%loc_yyyy%>"
endwith
.Object.Description(17) = .Chart.MonthNames
.Object.DefaultEditorOption(30) = .Chart.MonthNames
endwith
|
|
1509
|
How does localization work

with thisform.G2antt1
with .Chart
.FirstWeekDay = .LocFirstWeekDay && .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(0) = 0
endwith
endwith
|
|
1508
|
Is it possible to show the bars with a different brightness (2)

with thisform.G2antt1
with .VisualAppearance
.Add(1,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task--.ebn")
.Add(2,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task-.ebn")
.Add(3,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task.ebn")
.Add(4,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task+.ebn")
.Add(5,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task++.ebn")
endwith
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.NonworkingDays = 0
.Bars.Copy("Task","--").Color = 0x1000000
.Bars.Copy("Task","-").Color = 0x2000000
.Bars.Item("Task").Color = 0x3000000
.Bars.Copy("Task","+").Color = 0x4000000
.Bars.Copy("Task","++").Color = 0x5000000
endwith
.Columns.Add("Brightness")
with .Items
h = .AddItem("0%")
.AddBar(h,"--",{^2001-1-2},{^2001-1-4},"--")
.AddBar(h,"-",{^2001-1-5},{^2001-1-7},"-")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-10},"")
.AddBar(h,"+",{^2001-1-11},{^2001-1-13},"+")
.AddBar(h,"++",{^2001-1-14},{^2001-1-16},"++")
h = .AddItem("25%")
.AddBar(h,"--",{^2001-1-2},{^2001-1-4},"--")
.AddBar(h,"-",{^2001-1-5},{^2001-1-7},"-")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-10},"")
.AddBar(h,"+",{^2001-1-11},{^2001-1-13},"+")
.AddBar(h,"++",{^2001-1-14},{^2001-1-16},"++")
.DefaultItem = h
.ItemBar(0,"<*>",19) = 25
h = .AddItem("50%")
.AddBar(h,"--",{^2001-1-2},{^2001-1-4},"--")
.AddBar(h,"-",{^2001-1-5},{^2001-1-7},"-")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-10},"")
.AddBar(h,"+",{^2001-1-11},{^2001-1-13},"+")
.AddBar(h,"++",{^2001-1-14},{^2001-1-16},"++")
.DefaultItem = h
.ItemBar(0,"<*>",19) = 50
h = .AddItem("75%")
.AddBar(h,"--",{^2001-1-2},{^2001-1-4},"--")
.AddBar(h,"-",{^2001-1-5},{^2001-1-7},"-")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-10},"")
.AddBar(h,"+",{^2001-1-11},{^2001-1-13},"+")
.AddBar(h,"++",{^2001-1-14},{^2001-1-16},"++")
.DefaultItem = h
.ItemBar(0,"<*>",19) = 75
endwith
endwith
|
|
1507
|
Is it possible to show the bars with a different brightness (1)

with thisform.G2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Chart
.Bars.Item("Task").Color = 0x1000000
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
endwith
.Columns.Add("Brightness")
with .Items
h = .AddItem("0%")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4})
h = .AddItem("25%")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4})
.DefaultItem = h
.ItemBar(0,"",19) = 25
h = .AddItem("50%")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4})
.DefaultItem = h
.ItemBar(0,"",19) = 50
h = .AddItem("75%")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4})
.DefaultItem = h
.ItemBar(0,"",19) = 75
endwith
endwith
|
|
1506
|
So the behavior I am looking for is that a change can cascade through a bar's successors, but a change that would affect a bar's predecessors is not allowed. Is this possible to in ExG2antt

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.OnResizeControl = 1
.Columns.Add("Tasks")
.Columns.Add("Start").Visible = .F.
.Columns.Add("End").Visible = .F.
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2006-9-18}
.PaneWidth(0) = 64
.ScrollRange(0) = .FirstVisibleDate
.ScrollRange(1) = {^2006-12-31}
.MarkSelectDateColor = 0x7fff0000
.SelectLevel = 1
.SelectDate({^2006-9-19}) = .T.
.AllowCreateBar = 0
.AllowLinkBars = 0
endwith
with .Items
h = .AddItem("Project")
.DefaultItem = h
.CellValue(0,1) = {^2006-9-21}
.DefaultItem = h
.CellValue(0,2) = {^2006-10-3}
.AddBar(h,"Summary",.CellValue(h,1),.CellValue(h,2),"sum")
h1 = .InsertItem(h,Null,"Task 1")
.DefaultItem = h1
.CellValue(0,1) = .CellValue(h,1)
.DefaultItem = h1
.CellValue(0,2) = {^2006-9-24}
.AddBar(h1,"Task",.CellValue(h1,1),.CellValue(h1,2),"K1")
.DefaultItem = h1
.ItemBar(0,"K1",22) = {^2006-9-20}
h2 = .InsertItem(h,Null,"Task 2")
.DefaultItem = h2
.CellValue(0,1) = .CellValue(h1,2)
.DefaultItem = h2
.CellValue(0,2) = {^2006-9-28}
.AddBar(h2,"Unknown",.CellValue(h2,1),.CellValue(h2,2),"K2")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .InsertItem(h,Null,"Task 3")
.DefaultItem = h3
.CellValue(0,1) = .CellValue(h2,2)
.DefaultItem = h3
.CellValue(0,2) = .CellValue(h,2)
.AddBar(h3,"Task",.CellValue(h3,1),.CellValue(h3,2),"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.GroupBars(h1,"K1",.F.,h2,"K2",.T.,31,"0;4")
.GroupBars(h2,"K2",.F.,h3,"K3",.T.,31,"0;2")
.DefineSummaryBars(h,"sum",h1,"K1")
.DefineSummaryBars(h,"sum",h2,"K2")
.DefineSummaryBars(h,"sum",h3,"K3")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h
.ItemBold(0) = .T.
endwith
.EndUpdate
endwith
|
|
1505
|
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.MarkSearchColumn = .F.
with .Columns
with .Add("Car")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "MAZDA"
endwith
with .Add("Equipment")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 3
.Filter = "AIR BAG"
endwith
endwith
with .Items
.DefaultItem = .AddItem("Mazda")
.CellValue(0,1) = "Air Bag"
.DefaultItem = .AddItem("Toyota")
.CellValue(0,1) = "Air Bag,Air condition"
.DefaultItem = .AddItem("Ford")
.CellValue(0,1) = "Air condition"
.DefaultItem = .AddItem("Nissan")
.CellValue(0,1) = "Air Bag,ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellValue(0,1) = "Air Bag, ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellValue(0,1) = "ABS,ESP"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1504
|
How can I have a case-sensitive filter
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.MarkSearchColumn = .F.
with .Columns
with .Add("Car")
.DisplayFilterButton = .T.
.FilterType = 496 && FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exFilter
.Filter = "Mazda"
endwith
with .Add("Equipment")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 259 && FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exPattern
.Filter = "Air Bag"
endwith
endwith
with .Items
.DefaultItem = .AddItem("Mazda")
.CellValue(0,1) = "Air Bag"
.DefaultItem = .AddItem("Toyota")
.CellValue(0,1) = "Air Bag,Air condition"
.DefaultItem = .AddItem("Ford")
.CellValue(0,1) = "Air condition"
.DefaultItem = .AddItem("Nissan")
.CellValue(0,1) = "Air Bag,ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellValue(0,1) = "Air Bag, ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellValue(0,1) = "ABS,ESP"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1503
|
Is it possible to add a custom label to the days with a specified background color

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"",{^2001-1-2},{^2001-1-8},"K1","Leave Blank")
.DefaultItem = h1
.ItemBar(0,"K1",29) = .F.
.DefaultItem = h1
.ItemBar(0,"K1",7) = 255
endwith
.EndUpdate
endwith
|
|
1502
|
What is the event fired when I change "...Chart.PaneWidthLeft" (or "...Chart.PaneWidthRight") in the Gantt splitter window
*** ChartEndChanging event - Occurs after the chart has been changed. ***
LPARAMETERS Operation
with thisform.G2antt1
DEBUGOUT( "End Operation(exVSplitterChange(10)" )
DEBUGOUT( Operation )
DEBUGOUT( "PaneWidth:" )
DEBUGOUT( .Chart.PaneWidth(0) )
endwith
*** ChartStartChanging event - Occurs when the chart is about to be changed. ***
LPARAMETERS Operation
with thisform.G2antt1
DEBUGOUT( "Start Operation(exVSplitterChange(10)" )
DEBUGOUT( Operation )
DEBUGOUT( "PaneWidth:" )
DEBUGOUT( .Chart.PaneWidth(0) )
endwith
|
|
1501
|
I want to ask if I can select more than one bar in the chart and move them together

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-4},{^2001-1-6},"K2")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-8},{^2001-1-10},"K3")
h = .AddItem("")
.AddBar(h,"",{^2001-1-8},{^2001-1-10},"","<b>Right click</b> the chart, start dragging to select multiple bars<br>or click a bar while pressing the <b>CTRL</b> key")
.DefaultItem = h
.ItemHeight(0) = 36
.DefaultItem = h
.ItemBar(0,"",29) = .F.
endwith
.EndUpdate
endwith
|